
Visual Design Breakdown (from original design/ pitch document)
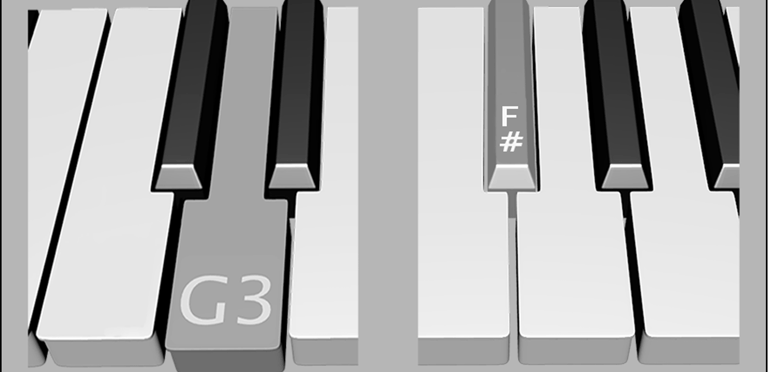
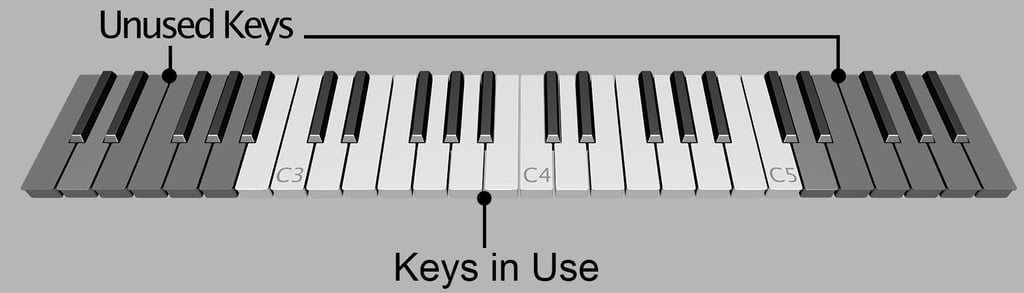
Keys of Piano (range of keys for song)
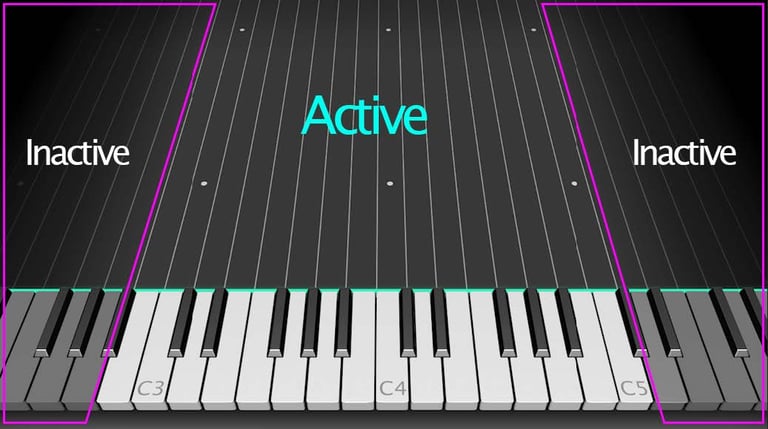
Each song will use a different area of the keyboard that will change per song difficulty and current player level difficulty. To help guide the user it is important that we identify where those keys are.


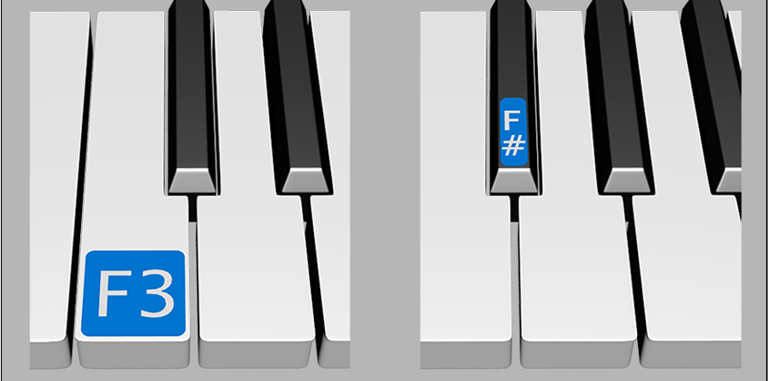
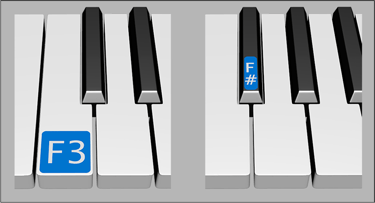
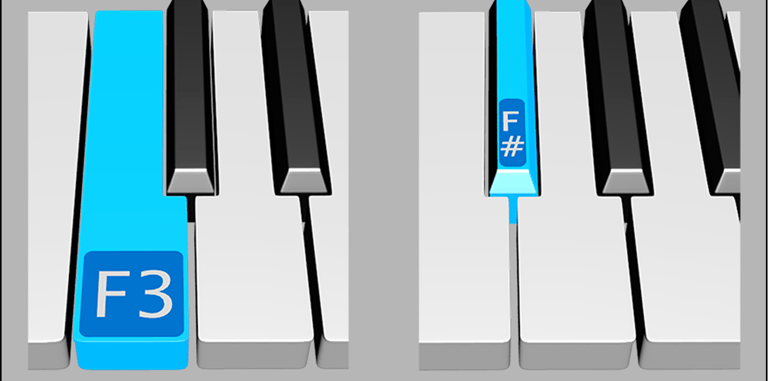
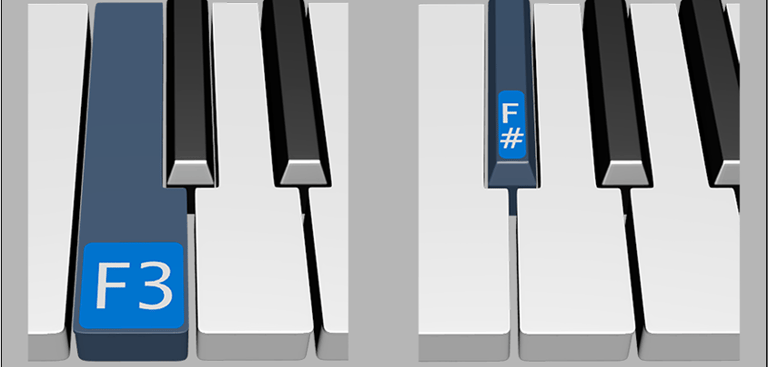
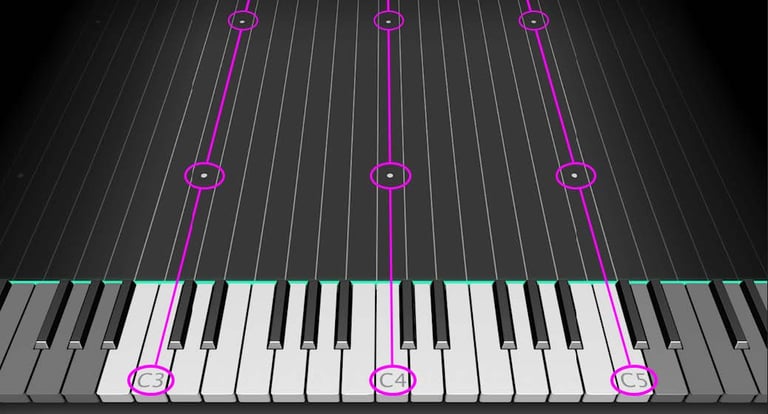
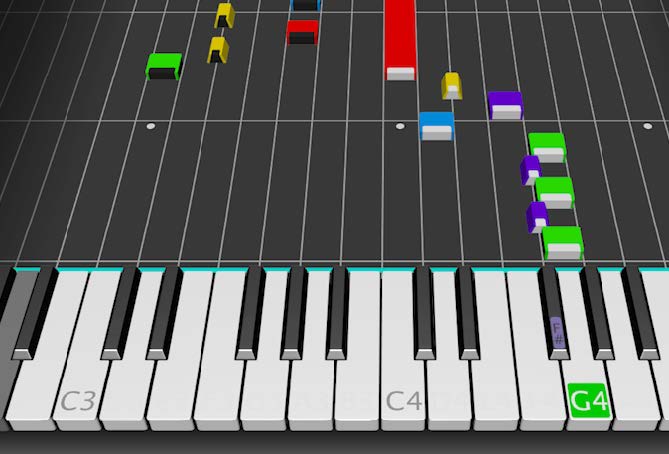
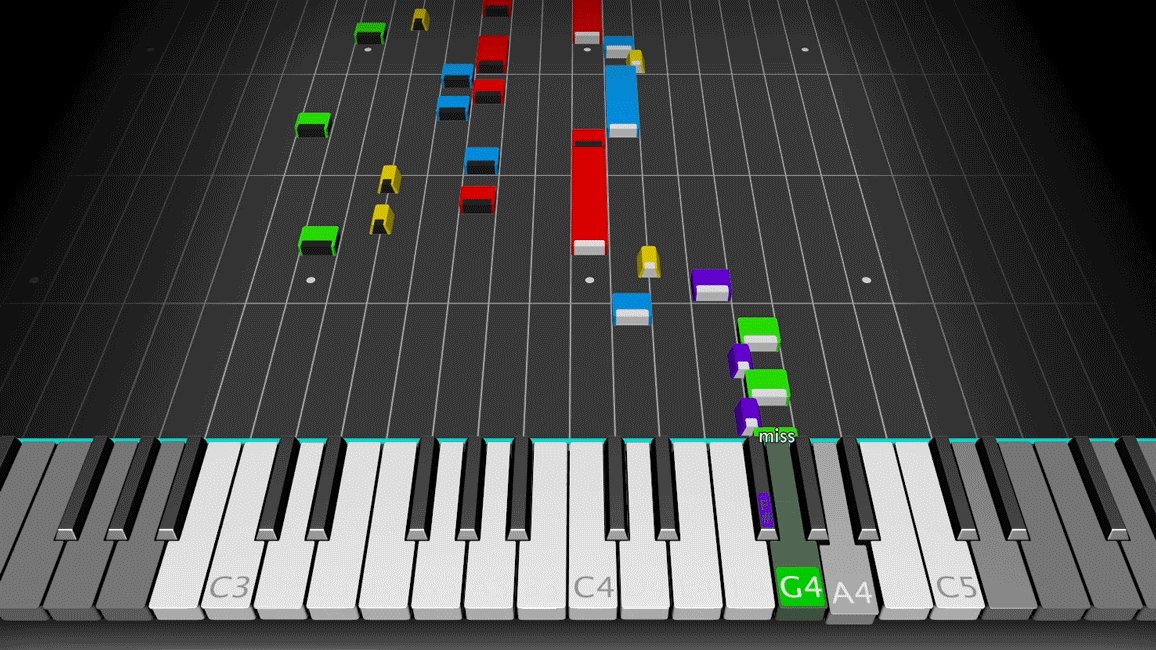
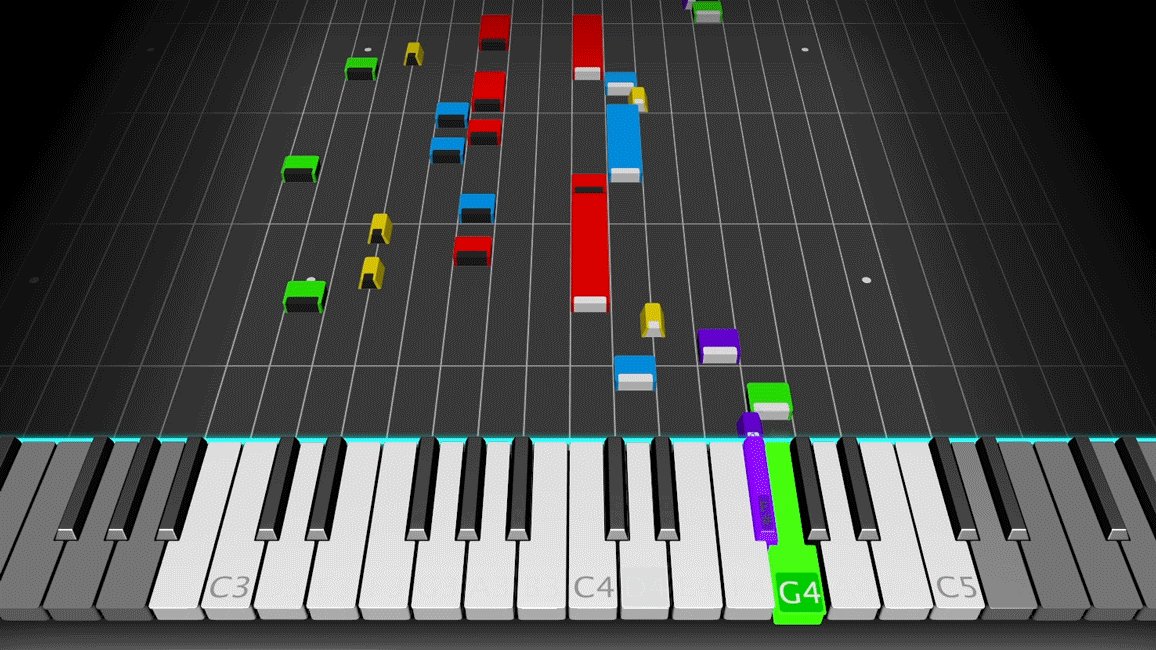
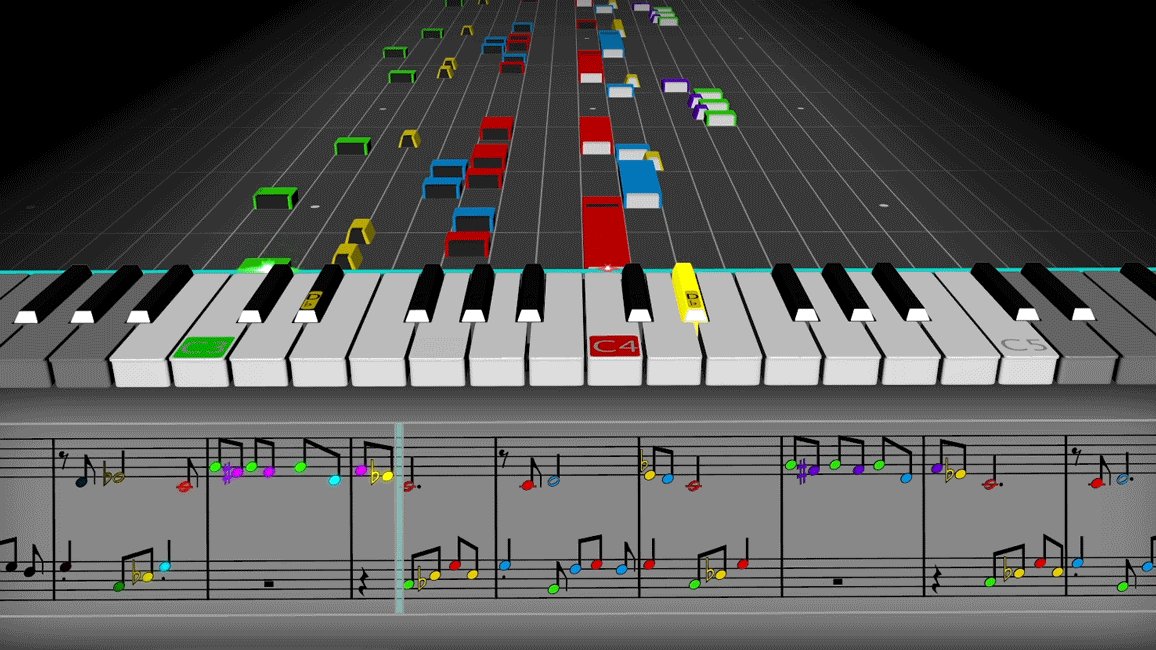
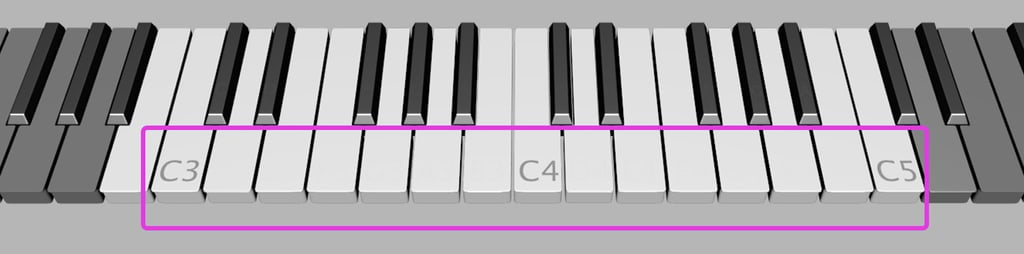
Always Visible "C"
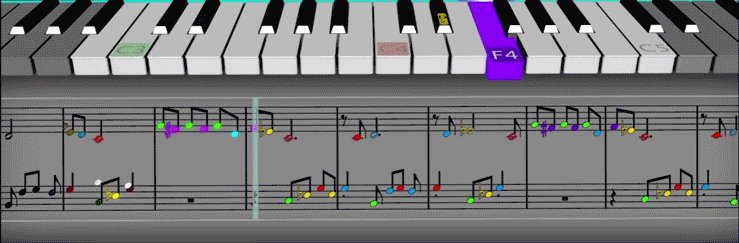
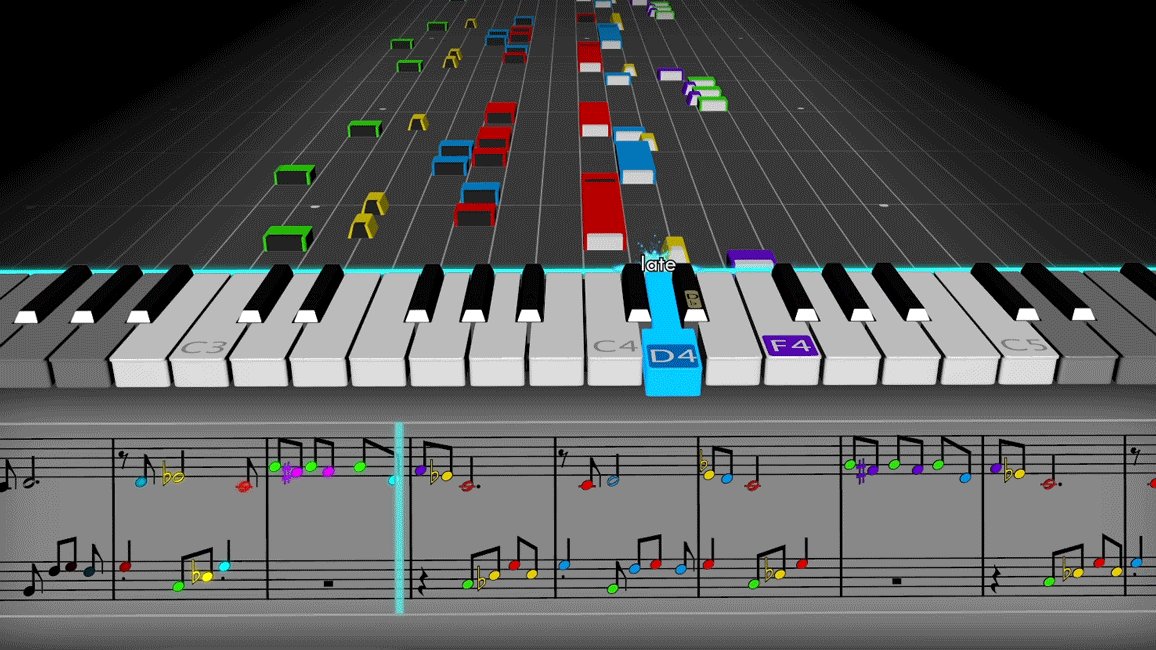
Middle C actually gets its name because of its location exactly in the middle between the treble and bass clefs in music notation. As an aspiring piano player, knowing where middle C is helps to get you oriented properly to the instrument. Because there is a disconnect with the physical keyboard the player is using and the digital one in game we should take this concept even further and subtly highlight where "C" is in all octaves in use for the song.


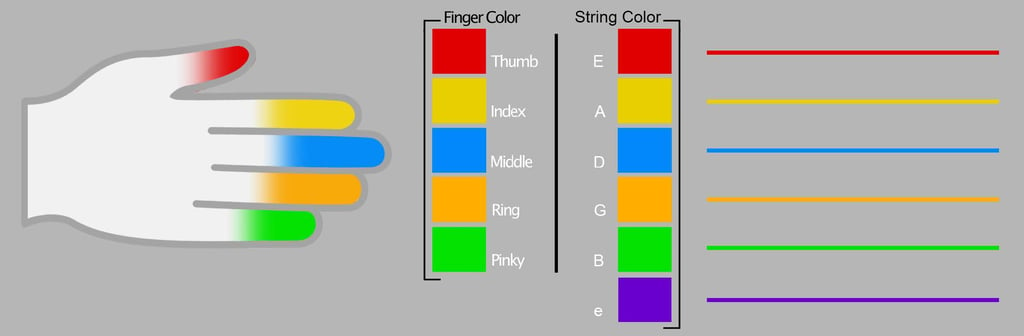
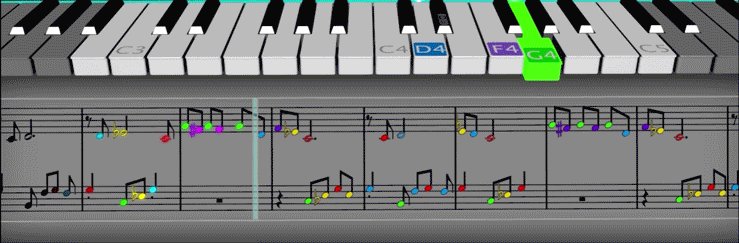
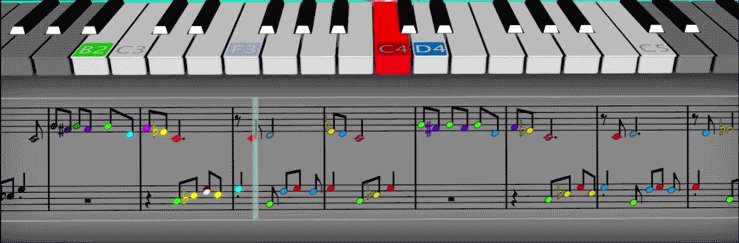
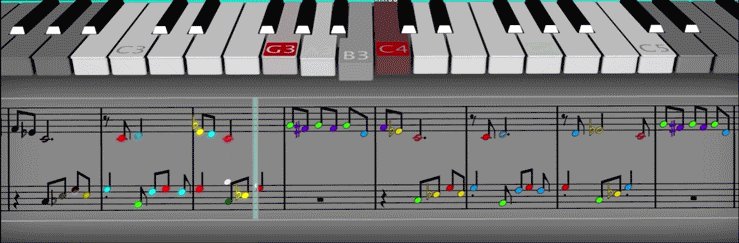
There are two distinct areas of the piano, first the noteway and then secondly the sheet music feature which will utilize many of the same features. Here I will be going over all elements that make up the noteway play space.
***It should be noted that the images below look polished however, they were my initial designs, I was able to utilize my skills in maya, photoshop, and after effects to quickly create images that helped sell the design while allowing myself enough room to iterate on as needed. I believe designing in this way (in this specific case) helped to build confidence in the stake holders showing that the team could execute an amazing experience with limited time and budget, which we did...